I also didn't know that when you do purchase a font, you usually purchase a font family, or a group of options for the same font. Think the same font, but in bold, regular and italic.
Font families came in all sorts of shapes and sizes, and while many fonts have different ligatures and glyphs, often script fonts tend to have the largest selection , especially swashes. Swashes are those pretty swirly things you see throughout the font that look almost like calligraphy. It took me a long time to figure out how to get fancy fonts to look so, well, fancy. The first script font I was ever in awe of was the classic Burgues Script, by Alejandro Paul aka Ale Paul, co-founder of Sudtipos. (On a side note, Ale Paul is front Argentina, which is also where my husband is from - which means I love Ale Paul just that much more). Bugues a very popular formal script, used frequently in wedding invitations, I own and love the font myself. The swashes are what's so recognizable about it. The below is the stock sample of Burgues, which you might just recognize:
Pretty, right? Anyway, I won't be using Burgues for this tutorial, but instead I'll be using Melany Lane, which I blogged about a while back, when the beauty was on sale. I received a few questions about the font, which I think were more questions about how to use swashes in general, and so I thought I would do a step-by-step of how I use the font.
DISCLAIMER: I have never done a tutorial before and by no means claim to be a pro at this. It's probably going to be a hot mess. If you want better instructions refer to the top right hand corner of your internet page where you probably have a sidebar titled "google"
OK, let's get started.
First, I do all of my design work in Adobe Illustrator - I have Creative Suite 4. So I open up Illustrator, and start with a blank sheet.
When working on type design, I make sure that my workspace is also in Typography. In the upper right hand corner there is a little button for workspaces - I always select Typography.
After that, you can create a text box, hopefully you already know how to do that, but if not, here's a screen shot. The shaded box is the type box.
Type a phrase. I chose "Love is Beauty"
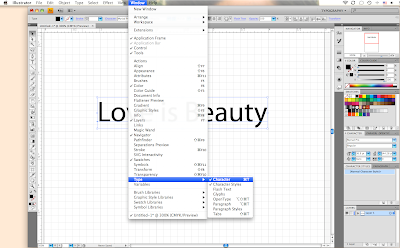
If you don't already have your type window open, you'll want to open it. On the top bar, click windows>type>character. This will add the window to your side bar.
Once you do that, you'll be able to access your type options.
Note - when you open the box, the type will automatically be whatever font your text is currently. At the bottom of the box you'll have to click and select the font you want to use. In this case, it's Melany Lane.
Once you select the font, your type will change to the selection, as will all of the characters in your sidebar box.
The make the characters bigger (because some of us refuse to wear our glasses), you'll notice two icons at the bottom of the box that look like little mountains. Click the bigger of the two mountains. (I'm sure mountains is not the technical term, remember, you can google a real tutorial if you want to!)
Great, so now that we can see what we're doing. Let's move on to actually making our type pretty. There are lots of options within the little type window, you can look at specific letters, swashes or characters, but for the purpose of this tutorial we'll use the entire font - that's how I first learned, too.
So, if it isn't already there, click on the top of the box where it says "show" and then click "entire font".
As you can see, there are lots of options. You can play with these on your own once your more comfortable with the process.
Now we go back to the type we put in before. The "Love is Beauty". We want to make it prettier by inserting the fancy characters from the character box. All you have to do is find the new character you want and click on it, that will insert it into your text for you. You can first delete the letter you want to replace with something fancier, in my case I want to make the "L" fancy. As you can see in the screen shot, I deleted the boring "L", went to the side box and found a fancy "L", which is highlighted blue. Then I simply clicked it.
Easy as pie.
I moved on to make the rest of the text pretty, by doing the same process with the "B" the "t" and the "y". The letter "y" is always so much fun to play with, there are usually lots of swash options in most any script font.
...and there you go! A new, improved, pretty text that uses glyphs :)
Remember earlier when I mentioned all of the other options that you can select by clicking the "show" button at the top of the type/glyph box? Well you can go back to that at any point and select the specific thing you're looking for. Maybe you want the perfect terminal (ending) form? So click one of the options available and see what you get.
Go ahead, play around and have fun!
I hope this was helpful for some of you, and may I remind you again that I'm not a pro at tutorials. I'm sure you can find some really in depth videos on Youtube or through a Google search, so feel free to look around there too. And if you are a designer and have a pro tip, feel free to share it here as well!




















OMG... thank u:)
ReplyDeleteJust made my wedding invitations using this font and this was so helpful! :) THANK YOU!
ReplyDelete